| Сайттағы барлық жобалар тегін қолданысқа берілген, жоба авторы Естен Ербол |

Шама
HTML5 бірнеше жаңа элемент пен атрибутты енгізеді. Олар қалыпты шаманы заманауи веб-сайттарда қолдануды көрсетеді. Олардың кейбірі – әмбебап түрде қолданылатын блоктағы (<div>) пен жолдық (<span>) элементтерінің семантикалық түрде өзгерген түрі. Мысалы, <nav> (сайт бойынша навигация блогы), <footer> (әдетте беттің төменгі жағына не HTML кодтың соңғы жолына қатысты), <audio> мен <video>-ны <object>-тің орнына қолданады.
HTML 4.01 қолданған кейбір ескі элементтер ескірген, оларды алып тастады. Олардың орнына тек таза безендіру үшін <font> және <center> сынды элементтерді пайдаланады. Олардың тиімділігі каскадты кестелердің көмегімен көрсетіледі. Оған қоса вебтің қозғалысында DOM(мысалы, Javascript) скрипттеріне маңызды мән берілді.
HTML5 синтаксисі шамаларының ұқсастығына қарамастан SGML қордаланбаған. Алайда HTML ескі нұсқаларындағы кәдуілгі парсингтерімен сәйкесетіндей жасалған. HTML5-те жаңа енгізбе жол қолданылады. Ол SGML-дің құжат түріндегі хабарламасы секілді,<!DOCTYPE html>, рендеринг жүйесі стандартына сай қосылады. 2009 жылдың 5 қаңтарынан бастап HTML5 өзіне Web Forms 2.0 қосып алды. Ол бұрындары WHATWG-тың жекелей спецификациясы болатын.
Жаңа API
HTML5 шамасын анықтауды толықтыру үшін API орнатады. Оны JavaScript-пен қолдануға болады. DOM-ның мүмкіндігі ұлғаяды. Қолданылатын қасиеттері құжатталады. Оған қоса жаңа API-лер қосылды, мысалы:
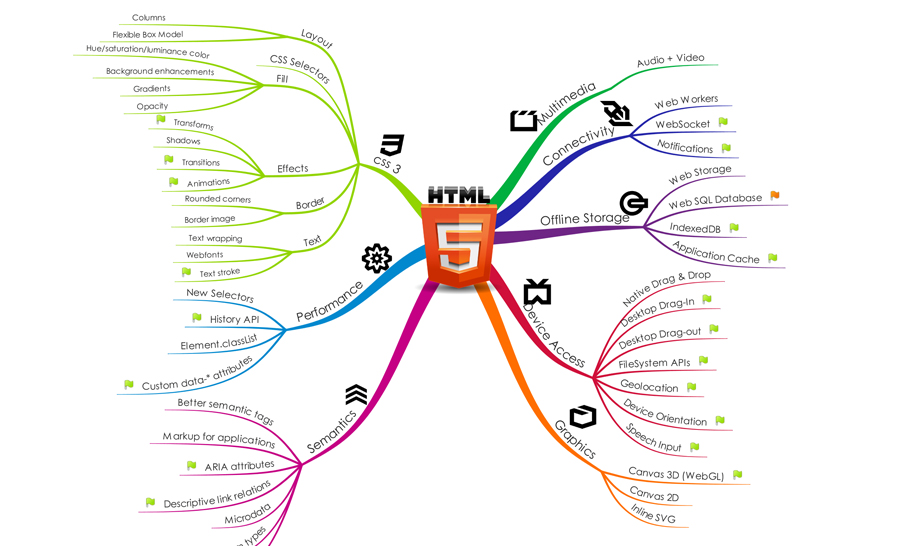
HTML5 APIs and related technologies taxonomy and status
*кенепдегенэлемент, суретсалудың 2D тәсілін меңгерген. Canvas 2DAPISpecification 1.0 спецификациясын қараңыз;
* бейнежазбаның субтитрінің синхрондау үшін медиафайлдарды тыңдауды бақылау;
* ақпаратты браузерде сақтау;
* File API: құжатты жүктеуді таңдау мүмкіндігі (тег <input type="file">) немесе жылжыту (Drag-and-drop);
* Drag-and-drop: DOM-ның әрбір элементіне арналған жинақталған жағдаяттардың топтамасын ұсынады, оның өз аясында пайда болу мен бар болуын қамтиды, сол арқылы өндіруші қолданушыны қажетті әрекеттер жасауы керек деп ақпараттандырып отырады. Мекен-жай, аты-жөні, мөлшері мен мерзімін өзгерте алатын жылжымалы файлдың идентификаторын анықтайды;
* браузердің тарихын басқарады;
* MIME тип пен хаттаманы өңдеушіні тіркеу;
* микромағлұмат.
Жоғарыда айтылған технологияның бәрі W3C HTML5 спецификациясына еніп үлгермеді. Бірақ олар WHATWG HTML спецификациясында бар. Бірқатары өзара байланысқан. Алайда олардың бірде бірі аталған спецификацияларда тұтас көрініс таппаған.W3C олар үшін жеке-дара спецификация жариялап отырады.
* геолокация;
* Web-ке арналған SQL-дің мағлұматтар қоры, ішкі мағлұматтар қоры (бірақ қазір қолданылмайды).
* Индекстелген мағлұматтар қоры (IndexedDB) API, кілт-мағына бойынша индекстеу (бұрындары — WebSimpleDB);
* Файл API, файлдарды жаңалау дескрипторы және оларды басқару;
* Жүйемен жұмыс. Бұл API клиенттің мағлұматтар қорын басқармастан-ақ ақпаратын сақтауға бағытталған.
* Файлға ақпарат жазу, жазу кезінде ақпаратты қосымшадан файлға көшіру үшін API-ді қолдану.
Естен Ербол
Бағдарламашы
Esten Tech: HTML5 : Шама және API