| Сайттағы барлық жобалар тегін қолданысқа берілген, жоба авторы Естен Ербол |
HTML5 туралы білуге тиісті бес нәрсе
1.Бұл біртұтас құбылыс емес

Сіз былай сұрай аласыз: «Егер ескі браузерлер HTML5 қолдамаса, мен оны қалай пайдалана алам?» Негізінде бұл қате сұрақ. HTML5 біртұтас құбылыс емес, бұл сан алуан мүмкіндіктердің жиынтығы. Сіз «HTML5 қолдап тұр» деп жаза алмайсыз. Себебі, бұл санаға салмақ түсіретін мағына. Алайда HTML5-тің кейбір технологиясын қолдануға болатынын анықтай аласыз. Мәселен, сурет салу, бейне жасау, геолокация сынды.
HTML жайында арнаулы тег немесе бұрыштық жақша ретінде ойлауыңызға болады. Бұл өте маңызды, бірақ тұтас мағына емес. HTML5 спецификасы сол бұрыштық жақшаларды нысанға алған құжат моделіне (Document Object Model, DOM) сай JavaScript-пен қалай байланысатынын көрсетеді. HTML5 <video> деген тегті анықтап қоймай, ол барлық бейне-нысандар жөнінде DOM-ға хабарлап отырады. Сіз қолданбалы бағдарлама жасаудың интерфейсін (API) әр түрлі бейнеформаттарды, бейнебаяндарды көруге, тоқтатуға, дыбысын өшіруге, файлды жүктеуді бақылауға және т.б. көптеген <video> тегі мен пайдаланушының өзара байланысуына көмек ретінде пайдалана аласыз.
2. Қолда барды кейінге ысырмайсыз

Сізге ұнасада, ұнамасада HTML4 таңбалаудағы ең ұтымды формат екенін жоққа шығара алмайсыз. HTML5 сол ұтымдылыққа негізделеді. Сондықтан қолда бар таңбалауды тастай салмайсыз, қайтадан оқып шаршамайсыз. Егер сіздің веб-қосымшаңыз бүгінгі таңда HTML4-пен жұмыс істеп тұрса, онда ол HTML5-де істей береді. Бітті.
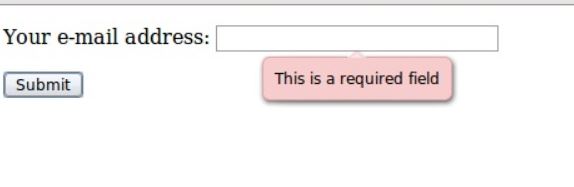
Мынау нақты мысал: HTML5 - HTML4-тегі барлық пішін элементтерін қолданады. Оған тағы жаңасын қосып алған. Арасында бірен-сараны, мысалы, сырғақтар мен датаны таңдау бұрыннан-ақ сұранып тұрған, ал қалғаны соншалық маңызды емес.
Мәселен, электронды поштаның мекен-жайын енгізетін жол кәдімгі мәтін енгізетін жол боп табылады, алайда заманауи браузерлер поштаның атын теруді жеңілдеткен. Ескі браузерлер inputtype="email" командасын ұстамайды. Сондықтан кәдуілгі мәтіндік жолды көрсетеді. Пішіндер онымен толықтырылған қосымшасыз жұмыс істейді. Бұл бүгіннен бастап пішіндеріңізді жақсартуға көмектеседі, тіпті кейбір қолданушылар әлі де IE6 байлаулы болсада.
3. Бастау оңай

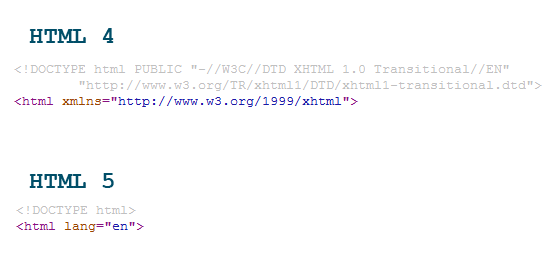
HTML5-ке дейін «Жаңартуды» доктайптың қарапайым өзгерісі ретінде жасауға болады. <!DOCTYPE> элементі әрдайым кез келген веб-парақшаның кодының бірінші жолында орналасады. HTML-дің алдыңғы түрі докпайптың бірнеше нұсқасын анықтайды, дұрысын табу оңай емес еді. HTML5-те бір ғана доктайп бар:
<!DOCTYPE html>
Доктайптың өзгеруі қазіргі беттеуді бүлдірмейді. Себебі, HTML4 анықтап қойған тегтің бәрін HTML5 қолдай береді. Оған қоса жаңа семантикалық элементтерді қолдана аласыз, мысалы: <article>, <section>, <header> и <footer>.
4. Бұл жұмыс істеп тұр

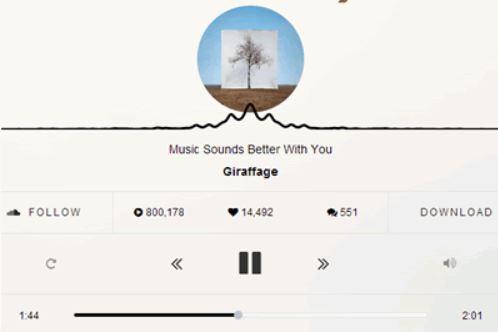
Егер сурет салғыңыз келсе, бейнені көргіңіз келсе, пішіндердің қызмет көрсетуін жақсартқыңыз келсе немесе оффлайндық веб-қосымша жасағыңыз келсе, онда HTML5-ті әрбір браузер қоса беретініне көз жеткізесіз. Firefox, Safari, Chrome және мобилды браузерлер <canvas> тегімен, бейне, геолокация, жергілікті сақтау орыны және т.б. жұмыс істейді. Google микроақпараттардың аннотациясын түсінеді. Әдетте Майкрософт стандарттардың соңында жүрсе де, өзінің Internet Explorer 9 браузерінде HTML5 негізгі мүмкіндіктерін ашады.
Бұл кітаптың барлық тарауында танымал браузерлердің сәйкестік кестесі түзілген. Одан гөрі маңыздысы, ескі браузерлерді қолдау үшін нұсқаларды талқылау қосылған. HTML5-дің геолокация мен бейне сияқты технологиялары Gears немесе Flash плагиндерінің көмегімен жүзеге асты. Басқа мүмкіндіктер, мысалы сурет салу секілді JavaScript арқылы эмуляцияланады. Бұл кітап заманауи браузерлердегі кіріктірілген қызмет түрлерін ескі нұсқасын алып тастамай, қалай қолдануға болатынын үйретеді.
5. Ол осында

Тим Бернерс-Ли әлемдік торды тоқсаныншы жылдардың басында ойлап тапты. Кейіннен ол веб-стандарттарды қолдау үшін W3C негізін салды. Бұл ұйымның құрылғанына он бес жылдан аса уақыт өтті. W3C 2009 жылы шілдеде веб-стандарттардың келешегі туралы былай деп мәлімдеме жасады:
Бүгін басшылық XHTML 2 жұмыс тобының жарғысы 2009 жылдың аяғында тәмамдалысымен, оны қайтадан ұзартпаймыз деп айтты. Мұндай қадамды HTML жұмыс тобының ресурсын ұлғайту үшін жасады. W3C-тің ойынша, бұл қадам HTML5 ісін алға бастыруды жылдамдатады. W3C-тің HTML-дің келешегіне қатысты ұстанымын түсіндіреді.
Естен Ербол
Esten Tech: Естен Ербол: HTML5 туралы білуге тиісті бес нәрсе